Working with xStatic
It took me under an hour to set-up xStatic, configure Netlify and have my DNS switched from the old VPS to Netlify. For documentation on how to configure xStatic it is best to look at the documentation, this blog might be outdated soon.
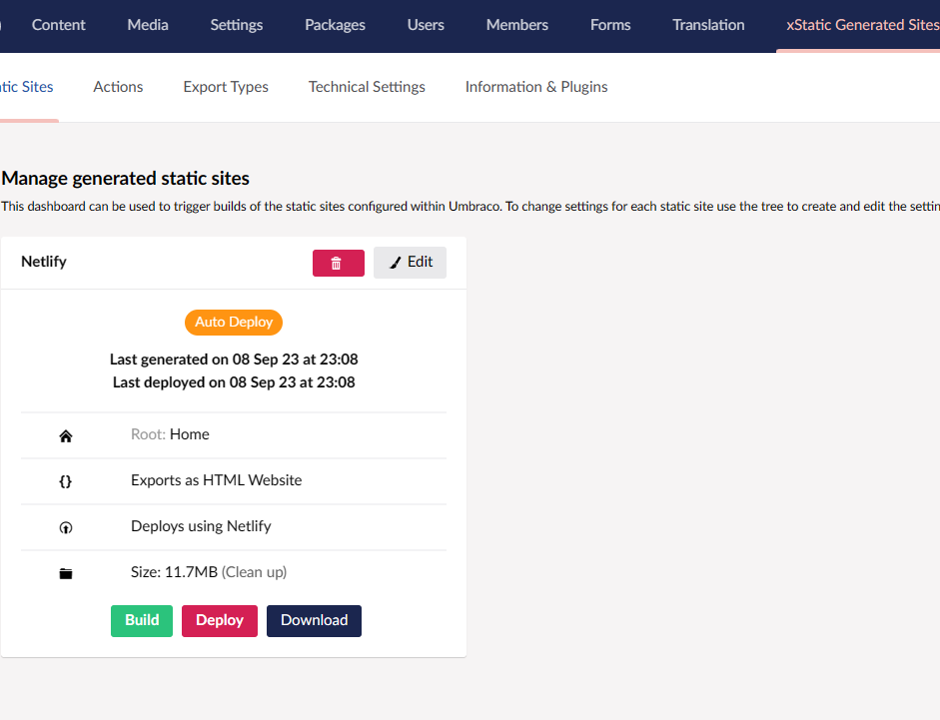
Quick tip: if the xStatic dashboard does not show up, you need to add it to the 'Administrators' role's sections from the Users -> Groups page.
When building a profile you should think about the following things:
- Make sure you have selected all of your image roots
- Set your media crop definitions
- Do not use crop aliases from the media picker* but directly get the crop URL with a width and height
- You can add your assets recursively with /assets/*
- Make sure your root hostname is not / but localhost:[port] otherwise it won't generate the right URL's
And probably the best thing is that above set-up was done in under an hour. From finding the package, to serving the website in Netlify. I did not have to change a single thing except for the image cropper.
* As of September 2023 the media picker crop alias does not yet work with xStatic, issue raised here. This also means focus points are not working.
Go to GitHub page